Components
Slipway is brand new, so we don't have a large collection of Components yet!
If you've created components of your own, that others might like to use, let me know and I can feature the best ones here.
Canvas Components
A "Canvas Component" is what we call a Component which takes some configuration data and outputs a rendered canvas, ready to drop in to your Rigs.
jamesthurley.github_commit_graph
A themeable Component which renders the GitHub commit graph for the given username.
Rendered with the default theme:
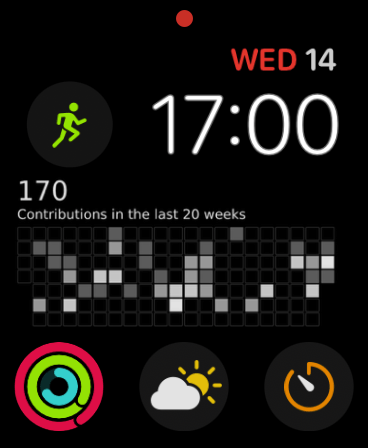
Rendered with a custom theme as an Apple Watch widget:

jamesthurley.givenergy_cloud
Reads solar, battery and power usage information for GivEnergy house batteries and inverters, and displays them in a handy chart. Supports color, or monochrome for eInk displays.
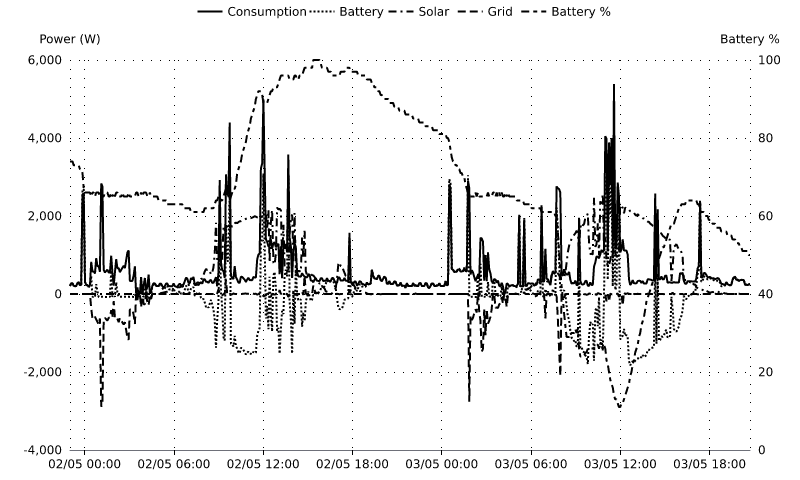
Rendered for a TRMNL eInk screen:

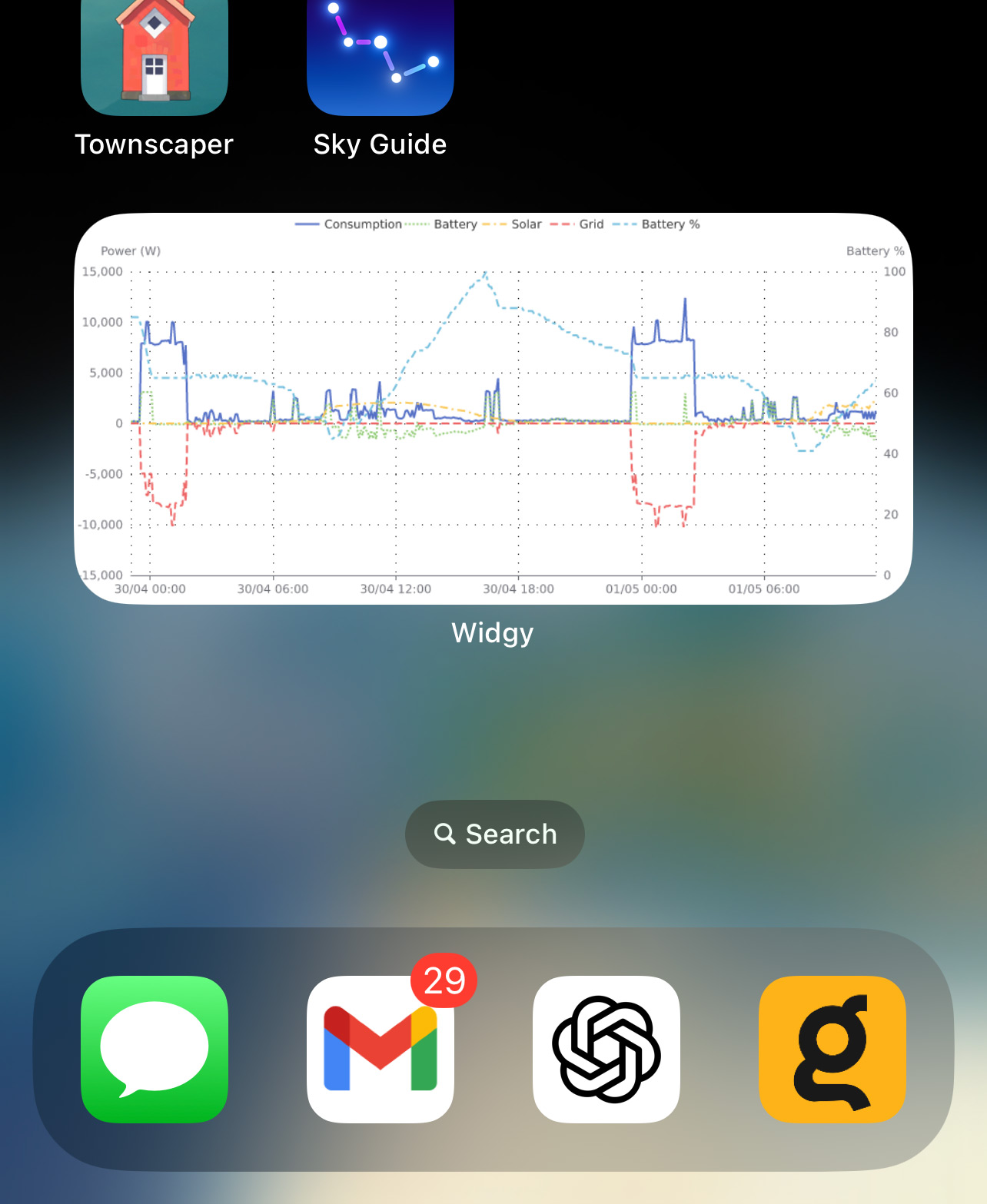
Rendered in color as an iPhone widget:

Renderer Components
Renderers take structured data and output a rendered canvas.
slipwayhq.render
This renderer uses Adaptive Cards JSON to layout elements on the dashboard, and can call out to other renderers to embed charts, SVGs, or anything else.
slipwayhq.jsx
Renders JSX markup to an image.
slipwayhq.svg
Renders SVG markup to an image.
slipwayhq.echarts
Renders echarts definitions to an image.
Other Components
slipwayhq.fetch
Fetches and outputs the requested URLs, files, or anything else supported by the Host API fetch methods. Useful for loading files to provide as an input to other Components.
slipwayhq.modify
Uses a simple syntax to make changes to JSON. Useful for manipulating the output of one Component before passing it in to another Component.